Блик. Анимация. Урок №1: Блик части картинки.
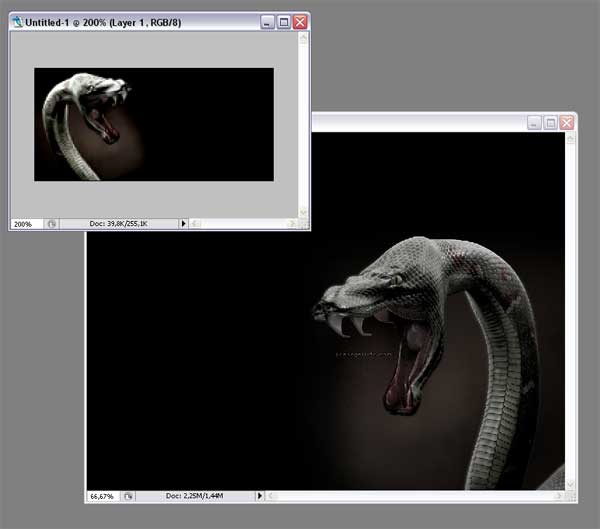
Создаем новый документ нужных нам размеров. Заливаем его черным. Вставляем понравившуюся картинку. Я взяла оскалившуюся кобру. На змеиной коже красиво будет смотреться пробегающий блик.

Подгоняем картинку по размерам. Еще можно поиграться с «Яркостью/Контрастностью», дабы картинка гармоничнее вписывалась в работу.
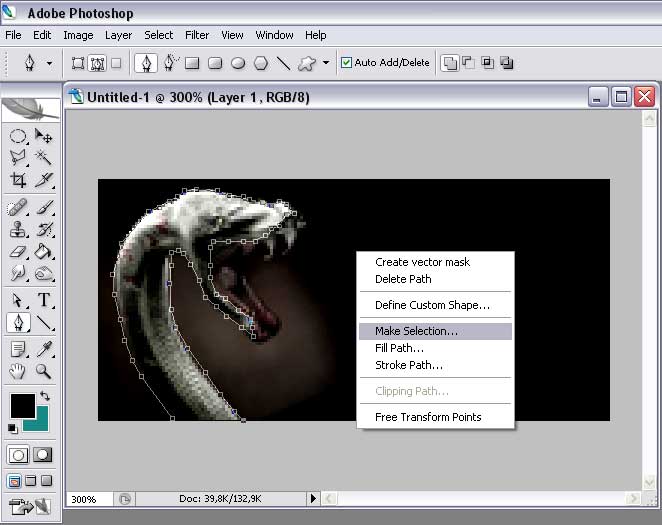
Берем инструмент Pen Tool (Перо) и обводим ту часть нашего рисунка, где будет пробегать блик. Замыкаем контур, жмем правой кнопкой мыши и в выпавшем меню выбираем Make selection (сделать выделение). В открывшемся окне все значения по нулям, жмем ОК.

Выделенную часть рисунка копируем на новый слой (копируем Ctrl+C и вставляем Ctrl+V)
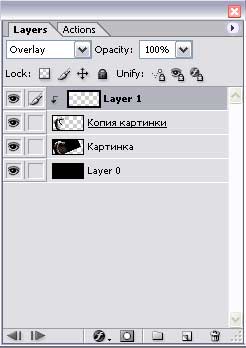
У нас получается три слоя – бэкграунд, слой с картинкой и слой с частичной копией картинки.
Создаем новый слой сверху последнего. На нем и будем делать блик.
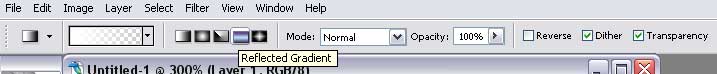
Выбираем инструмент Градиент. Цвет по умолчанию должен стоять белый. В таблице с предложенными градиентами выбираем тот, где белый уходит на прозрачку.
Тип градиента – Reflected. Настройки панели градиента:

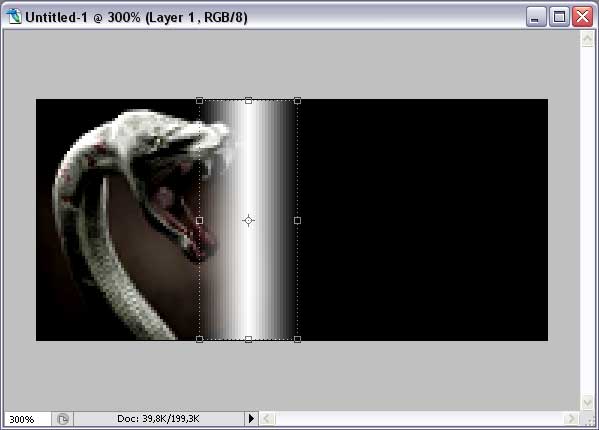
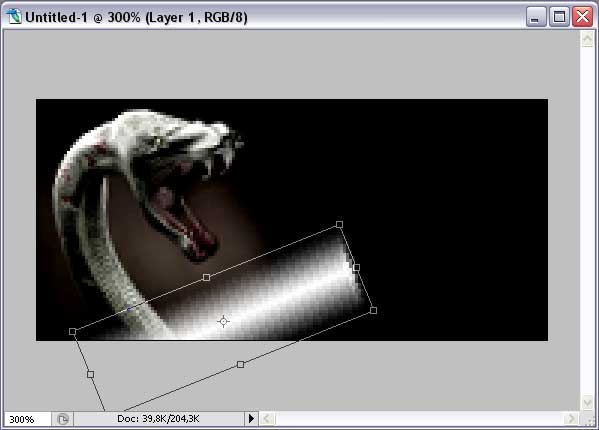
Рисуем сам градиент. Рисуем его ровненько вертикально.

Затем нажимаем V и Move tool`ом изменяем как нам нужно размеры и угол поворота. Двигаем к тому месту откуда будет начинать бег наш блик.

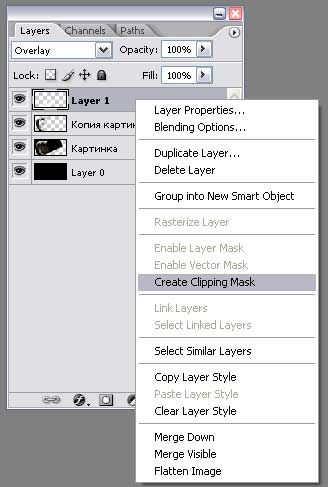
Далее свойства слоя выставляем – Оверлей (перекрытие) и делаем маску на предыдущий слой, чтобы блик шел именно на ту часть картинки, что мы вырезали.
 èèè èèè

Теперь можно прыгать в Image Ready.
Смотрим раскадровку. Обычно первый кадр я оставляю без блика, время на нем выставляю на 5-7 секунд, дабы анимация не была раздражающей. То есть здесь мы слой с бликом отключаем (убираем глазик на списке со слоями).
Создаем второй кадр. На нем слой с бликом включаем.
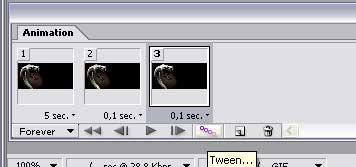
Создаем третий кадр. Блик передвигаем в конец его пути, в нашем случае – к голове змейки. Так как подцепить слой мышкой довольно трудно, я просто включаю инструмент Move Tool и передвигаю слой с помощью стрелочек на клавиатуре.

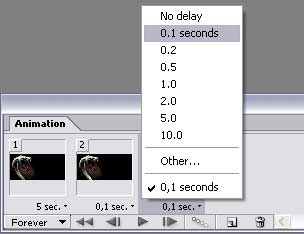
На третьем и на втором кадре нужно проставить время на 0,1 сек.

Теперь самое интересное. Создаем промежуточные кадры. Для этого на панели раскадровки жмем кнопочку Tween.

Настройки в открывшемся окне как показано на рисунке. Я обычно промежуточных кадров делаю 2-3, чтоб не слишком загружать весом будущий граф.
Я обычно промежуточных кадров делаю 2-3, чтоб не слишком загружать весом будущий граф.
Готово. Жмем Play и любуемся результатом!

А там добавляйте текст, может, еще графики, оптимизируйте и сохраняйте, так как вам нужно. Удачи!
| 